Have you ever visited a building with confusing architecture where a room has no door to enter? Yes, just imagine a room without a door. How do you feel when you encounter such a thing? You can enter that room and see what’s there inside. Even you will think that the room doesn’t exist in the building unless you look at the blueprint of the building.
The same thing happens with the website. You make a page and if it is not linked anywhere on the website then how will the search engine crawlers discover that page and index it unless the URL is added to the sitemap or you request for indexing the URL on Google Search Console?
But, the SEO benefit the page will get from the link linked to it will not be same when the page is not linked but just indexed because it is present in XML Sitemap.
So, let’s understand the importance of proper website architecture for your SaaS websites.
What is website architecture?
Website architecture is the way your pages are linked together from the root directory or home page. This helps users to properly navigate your website pages and most importantly it helps search engine crawlers to visit every page on the website through the links. Basically, it is the overall map of the website that shows which path is linked from which page to which.
Why is a proper website architecture important for SaaS websites?
SaaS companies use their website for marketing. They write/add various content on the website to promote their product or help their website visitors know more about their product. The main goal of having a website is to help visitors with some information they’re looking for.
To serve proper information to visitors on your website, you must have a navigation-friendly User Interface (UI). What it means is, the visitor can properly navigate to other pages existing on the website. If there is no proper navigation system available then the user will never be able to some of the pages on the website which we call in SEO as orphan pages.
In the same manner, when search engine crawlers will visit the website they won’t be able to discover all the pages on the site.
Let’s discuss what are the benefits of having a proper website architecture for SaaS websites-
Benefits of SEO-friendly website architecture for SaaS websites
1) Discovering, Crawling and Indexing
If your pages are linked together then visitors (both humans and bots) can discover your pages. In the case of Search Engine Bots, they will discover the page link if they are linked on other pages and then they can crawl the content on those pages and then the search engines can index the page.
2) User Experience
Having a proper site architecture helps your website visitors navigate to different pages to find more information about your SaaS product. If they want to read more about the features your product has then they can navigate to those features pages and get more information. They can visit the pricing page to learn about your pricing, and read blogs about how your product’s features help to solve their pain points. User Experience has been always an indirect ranking factor. If the user experience on your website is not good then forget about any SaaS SEO strategy you are planning to implement.
3) Link Equity or Link Juice or Page Rank flow
The core algorithm of Google was built upon the Page Rank Algorithm. To explain in layman’s terms, a page partially passes its value to the pages it has linked. Basically, as per the algorithm, one page will be assigned certain points, let’s suppose it has 1o0 points, now if it links to 4 pages then those 4 pages will each get 25 points. That’s the simplest way I can help you understand about Page Rank. There is more to understand about it.
How to have a proper site architecture for SaaS websites?
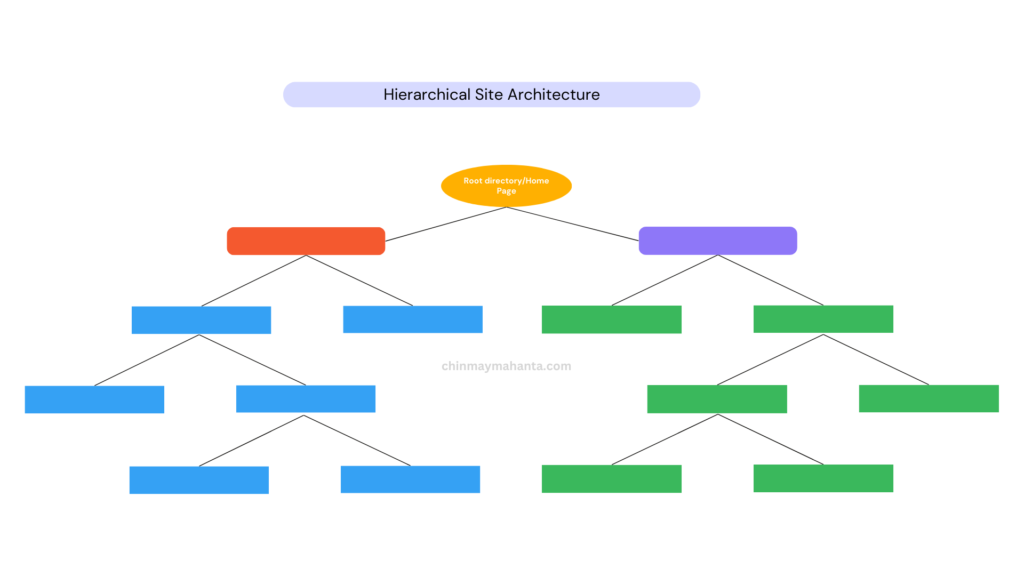
1) Hierarchical Order
Link the pages properly in a hierarchical order from the main hub pages to their child pages. Check the illustration below.

2) No more than 4 clicks away from the home page
Do not keep the pages far away from the home page. Your home page is the most important page and has more link equity and if you keep the pages too low in the hierarchy then it will not receive much value. So, try to keep your most important pages close to the home page in the hierarchical site architecture. It is recommended by SaaS SEO Consultants to not keep important pages more than 4 clicks away from the home page.
3) Use of category pages
Category pages are important when you have too many pages and you want to keep them organized on the basis of their similarity. You can organize your blogs based on categories this will help to establish a proper hierarchical site structure and all similar blogs will be linked from a category page which will make it more meaningful. You can add the link of your category pages on the home page or top navigation bar or in the footer of the website.
4) Proper URL Structure
This does not contribute directly to the site architecture but it helps any user to understand your site architecture by looking at the URL.
Have a look at the URL of this blog: https://chinmaymahanta.com/blog/saas-seo/website-architecture, you can see and clearly understand that there is a blog section on the website and under it there is a section called “SaaS SEO” under which this blog is present. This is how I have structured my website URL.
5) Meaningful Internal Linking
You can interlink any of your pages together but you get the best benefits when they are interlinked from relevant pages with proper anchor text. Wherever possible, try to add a meaningful anchor text to the link. This will send information to search engine crawlers that the link has some relation with the text it is hyperlinked. This is one of the very important parts of the ranking factors that Google uses to rank any page for a keyword. If your keyword is present in the anchor text then the link received by the page will get a benefit in the keyword ranking.
6) Utilize Footer Section
You can add your most important pages on the footer so that visitors can find them and also search engine crawlers can also discover them. A thing to note here is that when you link something on the universal menu present in either the top navigation bar or footer those links will be discovered by crawlers on all the pages. You can link your hub pages or category pages that contain links to many other pages. This will help the discovery of those pages that are present lower in the hierarchy.

7) Sitemap
Don’t forget to add an HTML sitemap and an XML Sitemap. XML Sitemap is always important. It should contain all the URLs you want to be indexed on Google but besides that, you should have an HTML sitemap to help human visitors navigate to different sections of the website.
So, how are you planning to have your SaaS website architecture?
The most important is to help website visitors navigate all of your pages. Keeping that in mind plan your website architecture. If you are planning to learn more about SaaS SEO strategy then have a look at the SaaS SEO Checklist guide blog I have written.



![Read more about the article SaaS SEO Checklist [49+] & Guide](https://chinmaymahanta.com/wp-content/uploads/2023/08/SaaS-SEO-Checklist-_-Guide-by-Chinmay-Mahanta-768x432.webp)
